
UX Articles
We’re curious people by nature. And we love to teach others what we’ve learned. So explore our blog to gain fresh insights from our expertise in areas ranging from culture to AI.
SEP Selected as a Nominee for TechPoint’s Innovation Mira Award
TechPoint has announced the nominees for its 25th annual Mira Awards, highlighting the most innovative companies, universities, and organizations in Indiana’s tech sector. The awards celebrate achievements across various categories, including the Innovation Partner of the Year. Nominees in this…
Read Full Post

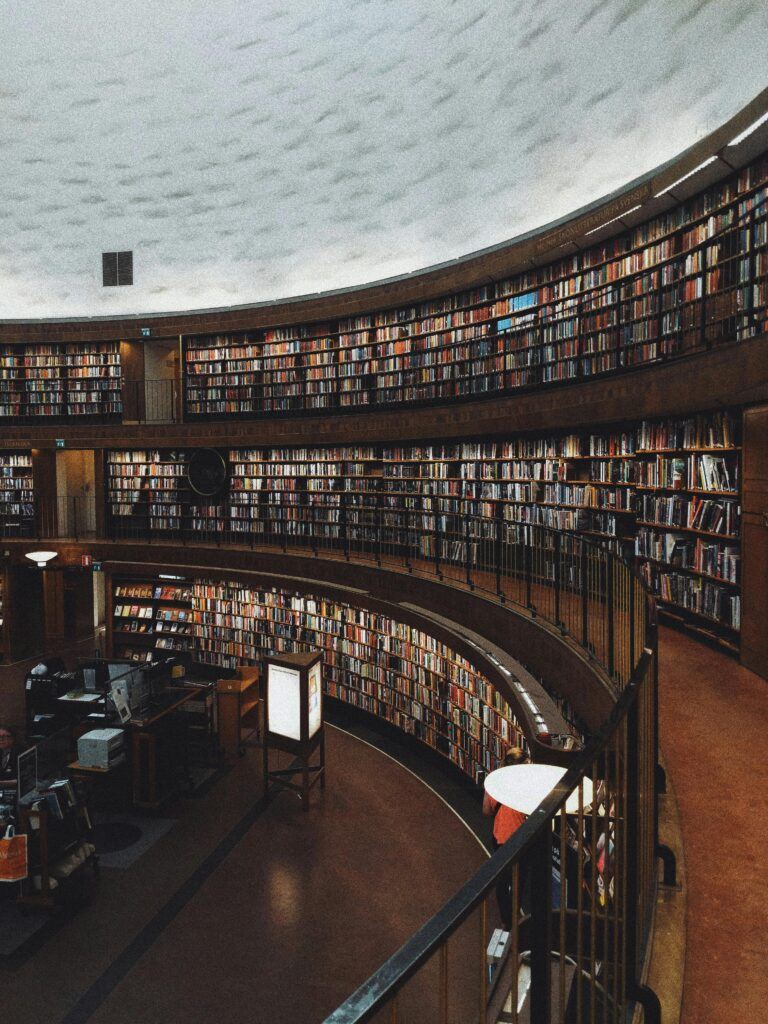
In user experience (UX) design, taxonomy and ontology are two important but often overlooked tools. Taxonomies organize information into groups. Meanwhile, ontologies focus on relationships and concepts within a specific area. By understanding these concepts, we can enhance a product’s information architecture. First, let’s start by discussing the basics of taxonomy and ontology. Then, once we […]
Read Full Post

Chaos or Clarity? Improve Your Product Design With Systems Thinking
Embarking on the Adventure of Systems Thinking Hey there, product professionals! Ever feel like you’re embarking on an epic adventure when crafting products? That’s because, in a way, you are! Product design is like navigating through a galaxy of intricate relationships. Each decision made sends ripples through this cosmic web. This shapes our creations in […]
Read Full Post

UX Writing Best Practices: 8 Principles to Improve Your Product Design
User experience (UX) writing is an often overlooked, but extremely important aspect of any digital product or service. It involves the deliberate use of words and language to guide users through a User Interface (UI), helping them achieve their goals while also providing them with a frictionless and even an enjoyable experience. No matter what […]
Read Full Post

Avoid the Hidden Costs of Taking Shortcuts in Software Design
In today’s risk-averse economy, businesses often adopt conservative spending strategies to mitigate risk. This cautious mindset prompts questions about what expenses can be trimmed, delayed, or replaced with more economical alternatives. We have all experienced meetings where questions such as, ‘Is it a necessity?’, ‘Could we postpone it to a later date?’, and ‘Is there […]
Read Full Post

Storyboarding for Client Meeting Success
Storyboarding as a UX Designer As an Associate UX Designer, the one part of my job that intimidates me the most is leading client meetings surrounding ideas and interactions. How can you: communicate ideas, acknowledge your clients’ wants and needs, and use your expertise to consult, while also making sure you are keeping the conversation […]
Read Full Post

How to Talk About Design Like a Designer
Design is everywhere in our lives, whether you notice it or not. We experience it both in the digital world through software, and also in the physical world through things as simple as door handles. Most of the time, these designs and experiences go unnoticed. However, the most memorable experiences are often the bad ones. […]
Read Full Post

Don’t Underestimate the Power of Good UX Writing in Product Design
As a Senior User Experience (UX) Designer, I’m often biased toward products that look good and function seamlessly. But the words that appear within those beautiful and functional designs are just as important in helping users navigate and interact with a product. This important component of my job is known as UX writing. Full disclosure: […]
Read Full Post

How Interaction Design Changes Our World, One Interaction at a Time
I walk into the kitchen for coffee, and my Google Home says, “Good morning!” My schedule for the day pops up on the screen. The assistant tells me how long it will take to get to work now that I have started driving my son to school. In the car, the map and arrival estimates […]
Read Full Post

How Designers and Developers can use Shared Element Transitions to Improve UX
What are Shared Element Transitions? Shared Element Transitions are animations that move elements from one screen to another within an app. They help users understand how the interface changes when navigating between screens. They are particularly effective when users are browsing diverse content and frequently switching back and forth between screens. These transitions can be […]
Read Full Post