A few months ago a client came to us and asked for our help with rewriting a couple of their high volume pages in ASP.NET MVC. The current application was written using ASP.NET webforms in the .NET 4.5 framework. We did something similar a few years back so we thought this task would be a walk in the park. However, some of the assumptions we had based on our experience 5 years ago were wrong. This article illustrates some of the challenges we ran into and how we were able to overcome them.
When we did this five years ago we used the aspx view engine in MVC (the only one available in MVC2 ) . Using this view engine allowed us to use the same master page between Webforms pages and MVC pages. When we tried to create an aspx view in MVC5 there did not seem to be a template in Visual Studio for this. After searching on the Internet for a while we come to find out that Microsoft did not implement this yet for MVC5. After learning about this, we immediately started to panic a little since we promised the client we were able to do this.
So what did we do? We came across this article written by Scott Hanselman. In his article he talks about a couple of possible solutions. Our solution was to rewrite a master page for the webforms pages and create a new layout for the razor pages. This was no easy task since the old master page had a ton of business logic in the code behind that had to run during every page request. Since MVC layouts don’t have a code behind, we couldn’t just refactor the old master page into a class that can be shared between the layout and the new master page. To solve this, we refactored a lot of this code into several HttpModules. This greatly reduced the complexity of the master page and made the logic easier to unit test.
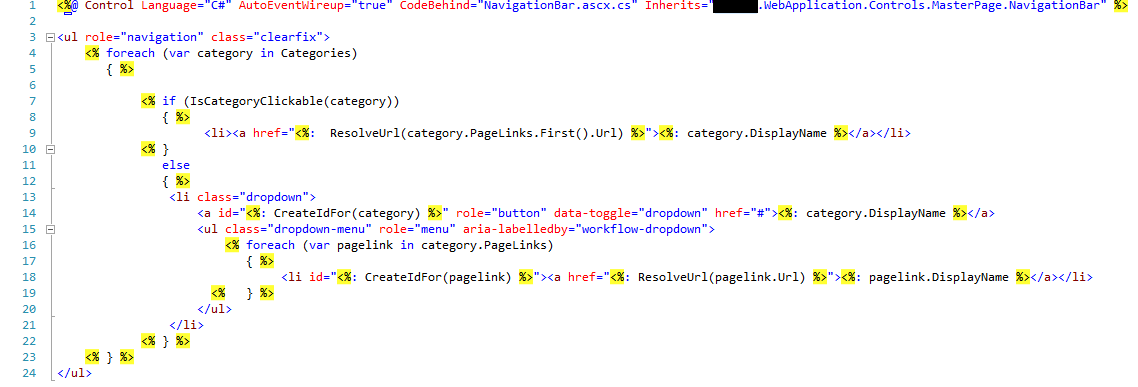
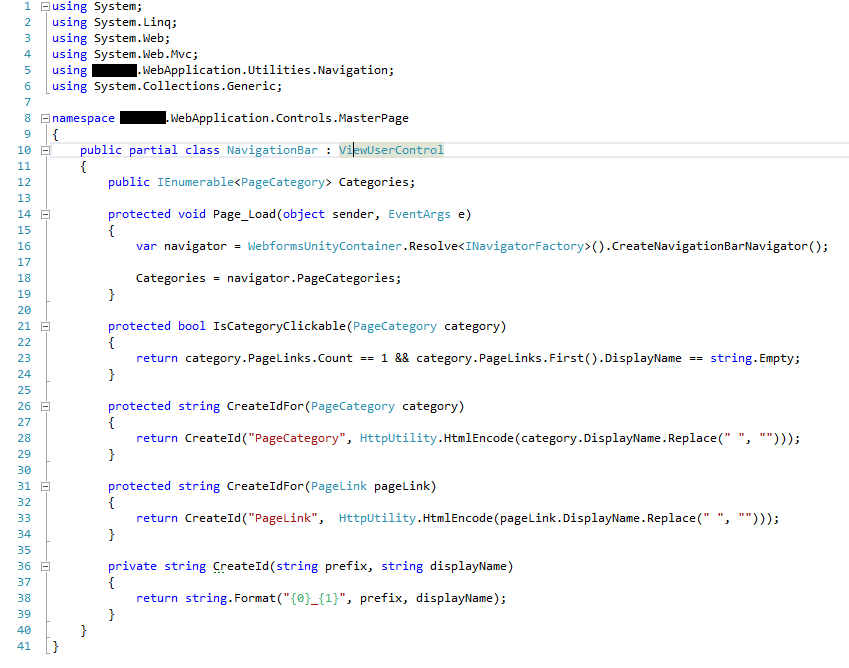
After reducing the code in the master page’s code behind, we still had common widgets in the master page that we did not want to duplicate, such as a navigation bar, user menu, header and footer. In order to share this code between the master page and the layout we abstracted the code into several ASP.NET Webforms controls. In the master page we referenced the controls the way you normally would and in the layout we rendered the controls using @{Html.RenderPartial(“~/Controls/MasterPage/NavigationBar.ascx”) }. Apparently RenderPartial will automatically use the correct view engine based on what type of view engine the partial or control targets.
A couple of gotchas we experienced when doing this is the UserControl had to inherit from System.Web.Mvc.ViewUserControl not System.Web.UI.UserControl. Also, the user control can not use the view state, which meant the user controls were implemented using straight html and Javascript.

 The biggest lesson I learned was to not make an assumption about what is possible based on an experience I had five years ago. Things change pretty fast and one simple spike could have verified my assumptions were correct.
The biggest lesson I learned was to not make an assumption about what is possible based on an experience I had five years ago. Things change pretty fast and one simple spike could have verified my assumptions were correct.
Build awesome things for fun.
Check out our current openings for your chance to make awesome things with creative, curious people.
You Might Also Like