
Web Articles
We’re curious people by nature. And we love to teach others what we’ve learned. So explore our blog to gain fresh insights from our expertise in areas ranging from culture to AI.
SEP Wins TechPoint’s 2024 Innovation Service Partner of the Year Mira Award
SEP Recognized as Indiana’s Top Innovation Service Partner, Winning TechPoint’s Prestigious Mira Award Westfield, Indiana - SEP has been named the Innovation Service Partner of the Year by TechPoint at the 25th annual Mira Awards. The Mira Awards, Indiana’s largest…
Read Full Post

Embarking on the Adventure of Systems Thinking Hey there, product professionals! Ever feel like you’re embarking on an epic adventure when crafting products? That’s because, in a way, you are! Product design is like navigating through a galaxy of intricate relationships. Each decision made sends ripples through this cosmic web. This shapes our creations in […]
Read Full Post

How Designers and Developers can use Shared Element Transitions to Improve UX
What are Shared Element Transitions? Shared Element Transitions are animations that move elements from one screen to another within an app. They help users understand how the interface changes when navigating between screens. They are particularly effective when users are browsing diverse content and frequently switching back and forth between screens. These transitions can be […]
Read Full Post

How I Used Indianapolis Pothole Data To Navigate My First SEP Hackathon
In March 2022, two senior SEP engineers and I built a Hackathon project together. In brief, the project aimed to give users a report ranking their routes to work based on the number of potholes they would encounter along the way. We had a great time, and were able to reach our goals. The project […]
Read Full Post

Babbling on about BabylonJS
I recently had the opportunity to do some investigation / prototyping work on a website that needed to render interactive 3D models in mobile browsers. After some investigation on available technologies, I decided to give BabylonJS a try. BabylonJS has a comprehensive API, is well documented, and has an active support forum. On top of […]
Read Full Post

A Shallow Dive into WebGL Rendering Technologies
I was recently posed an interesting problem. What sort of technology could we use to generate an interactive training/tutorial application on a webpage that can be viewed on a phone? Sure we could develop an app, but then we’d have to force people to download the training. Sounds like an interesting problem to solve, right? […]
Read Full Post

A Gentle Introduction to Mastodon and the Fediverse
Have you heard of Mastodon? No, not the band. The social network that’s been growing by leaps and bounds lately! If you’ve heard the name, but aren’t sure what its deal is, then this post is for you. The Big Idea Mastodon is a federated social network. What does that mean? Put simply, it’s a […]
Read Full Post

Circumventing The Dark Side of Design
A Tale Old As Time Humans have had the tendency to be deceptive to one another for longer than any existing historical document can recall. One of the most infamous examples of this act being used as a literary device is the myth of the Trojan Horse in Homer’s Odyssey. This victory trophy, given to […]
Read Full Post

This one’s for you, Mihaly Csikszentmihalyi fans
If you’ve read Flow: The Psychology of Optimal Experience by Mihaly Csikszentmihalyi, or even if you’ve just seen a diagram like this one and it inspired you to figure out which activities put you in flow… boy, do I have a blog post for you ???? I have to admit I never read the book, […]
Read Full Post

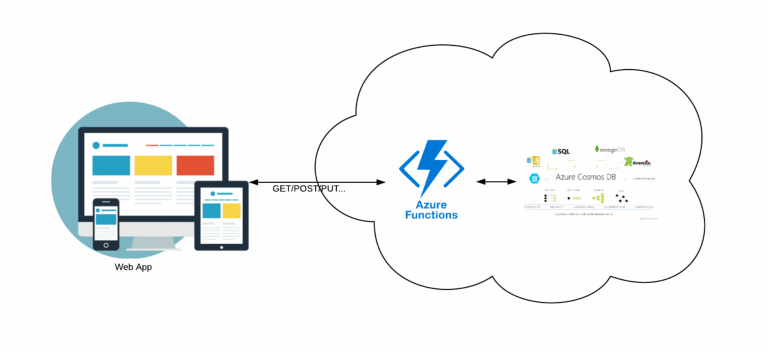
Using Azure Functions to Deliver REST API: A Step-by-Step Guide, 2/2
This is a follow-up to my previous post about hosting a simple React App in Azure, and now we’ll cover using Azure Functions to deliver REST API. I would like to begin with the caveat that both posts are meant to be used as steps to deploy to Azure as quickly as possible. Production-level apps […]
Read Full Post