Web Articles

(Mostly) Useless Lessons From Doing Math With TypeScript Types
You can interact with the source code for this article using the TypeScript playground. Throughout my experience using TypeScript, I have constantly been finding new features in the type system that I had no idea existed. At some point, I discovered that the type system was turing complete! (If we ignore the infinite memory requirement) Many […]

How Designers and Developers can use Shared Element Transitions to Improve UX
What are Shared Element Transitions? Shared Element Transitions are animations that move elements from one screen to another within an app. They help users understand how the interface changes when navigating between screens. They are particularly effective when users are browsing diverse content and frequently switching back and forth between screens. These transitions can be […]

How I Used Indianapolis Pothole Data To Navigate My First SEP Hackathon
In March 2022, two senior SEP engineers and I built a Hackathon project together. In brief, the project aimed to give users a report ranking their routes to work based on the number of potholes they would encounter along the way. We had a great time, and were able to reach our goals. The project […]

A Gentle Introduction to Mastodon and the Fediverse
Have you heard of Mastodon? No, not the band. The social network that’s been growing by leaps and bounds lately! If you’ve heard the name, but aren’t sure what its deal is, then this post is for you. The Big Idea Mastodon is a federated social network. What does that mean? Put simply, it’s a […]

Circumventing The Dark Side of Design
A Tale Old As Time Humans have had the tendency to be deceptive to one another for longer than any existing historical document can recall. One of the most infamous examples of this act being used as a literary device is the myth of the Trojan Horse in Homer’s Odyssey. This victory trophy, given to […]

Powerful Visual Testing with Applitools
Note: This article was originally posted here on my personal blog. —– Up until last year, I had a long-standing impression that automated visual testing was a difficult nut to crack. Simple screenshot comparison tools can be finicky, and doing it manually can take years off your life. Believe me, I know. It’s rough. Figuring […]

This one’s for you, Mihaly Csikszentmihalyi fans
If you’ve read Flow: The Psychology of Optimal Experience by Mihaly Csikszentmihalyi, or even if you’ve just seen a diagram like this one and it inspired you to figure out which activities put you in flow… boy, do I have a blog post for you ???? I have to admit I never read the book, […]

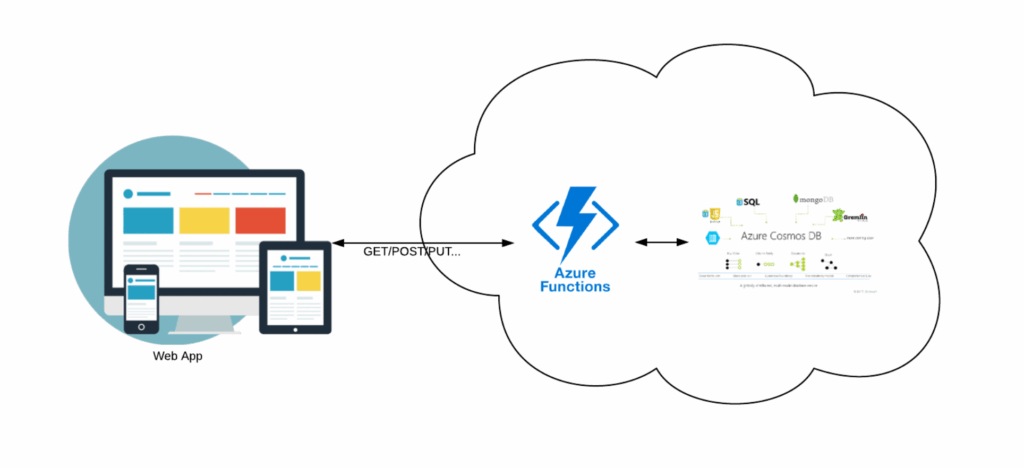
Using Azure Functions to Deliver REST API: A Step-by-Step Guide, 2/2
This is a follow-up to my previous post about hosting a simple React App in Azure, and now we’ll cover using Azure Functions to deliver REST API. I would like to begin with the caveat that both posts are meant to be used as steps to deploy to Azure as quickly as possible. Production-level apps […]

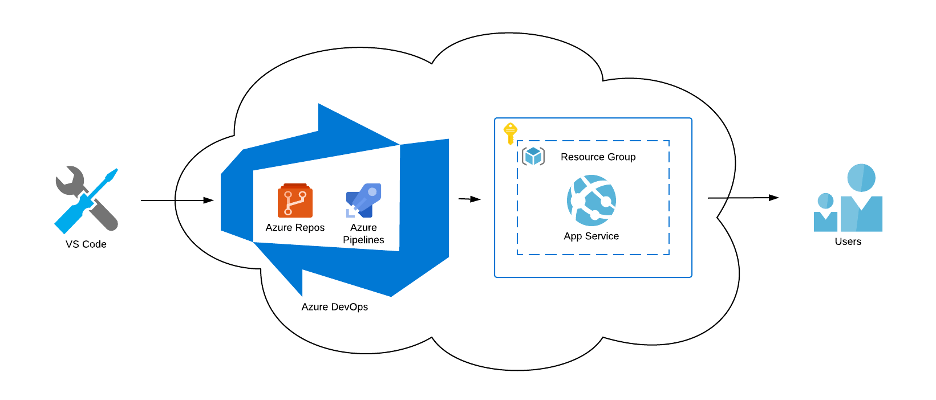
Hosting a React Web App in Azure with CI/CD in Five Easy Steps
There are a few blog posts out there that already show you how to host a React web app in Azure, but since I encountered a few issues, I thought I’d document what worked for me. These are the very simple steps I followed to set up my web app in Azure, with continuous integration […]

How to Run Protractor End to End Tests in Microsoft Edge (Chromium)
Microsoft’s new version of Chromium-based Edge has been released. If you’re a Windows user, you might be excited or perhaps indifferent to have a new browser available to you. If you’re a developer, however, you know this new browser represents a new requirement. Perhaps you were just days from finalizing the testing effort on your […]

Migrating a Legacy ASP.NET application to Azure
Co-written with Jeanine Brosch, Matt Mast, and Robert Nowadly During some projects, we work alongside client development teams. However, in some cases, we work amongst a distributed team of developers for increased collaboration. For one such engagement, we were hosting our client’s infrastructure at our site, on our hardware. Our client relied on us to report […]

Angular – Dynamically Loading External Libraries
The Setup: I am on a project for a fairly large client. There are multiple teams, and they all depend on each other to varying degrees. This client requested an Angular application with features which would essentially be sub-applications. A proof-of-concept (POC) was spiked out a few months prior, which dynamically imported one Angular app […]
