Where do we go from here? We begin with the Url. The history of the web is based around the URL and our ability to transition from one url to another. Ember is built around the Url.
You are a Web Developer if you build apps with Urls
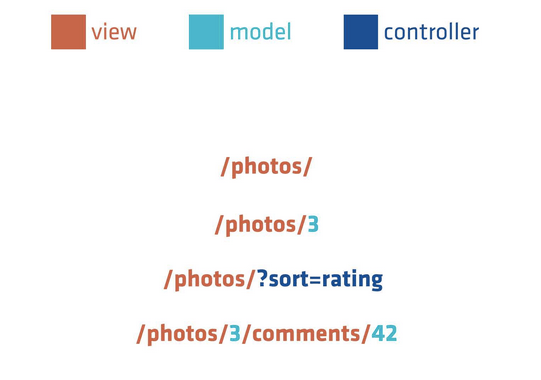
Every view we want to represent in our application will be represented as a different Url. When we want to show a specific piece of data, we use a different Url. Want to modify how we are showing the screen, then we add data to the Ulr. This will allow us to Deep Link and share specific views and app state with colleagues and coworkers. This is how the Web has worked since the web began. And Below, we see how the Url communicates with Ember to make choices on what to show the browser.

# The Router
The router dissects the Url and chooses which Route, Controller, Model, and Template to compose, execute, and use the results for displaying to the screen. By default, you get an ‘index’ route for free. As if I went to https://example.com/, that would be the default index.
Baby-steps to Customization
I can specify just a route named ‘about’ and that will show an ‘about’ template that will use the path https://example.com/about without specifying that path.
App.Router.map(function(){ this.route(“about”); });
A Route With a Different Name, Would It Navigate as Sweet?
Lets say I have a dumb legacy Url (https://example.com/meet-the-team) I need to keep working. Because Urls are important. But I want my internal code to use clear names (about). I can specify the path used in the route mapping.
App.Router.map(function(){ this.route(“about”, {path: ‘/meet-the-team’ }); });
My Pokémans, let me show you them.
One more mapping to cover for now, before we start talking about the magic a route actually does. What if we want to show the same page, but vary the data based on part of the path? I have a super awesome collection of Pokémans, let me show you my favorite Squirtle. I keep him at https://www.example.com/pokedex/poke_1. I can specify part of the path to be a dynamic segment. The name of the dynamic segment will show up as a param in the Route code.
App.router.map(function(){ this.route(“pokedex”, {path: “/pokedex/:poke_id”}); });
Spent All That Time Defining
It’s neat and all that I’ve just created a route with a dynamic segment. But I need to use that to actually do work. I can create a PokedexRoute and override it’s model creation!
App.PokedexRoute = Ember.Route.extend({ model: function(params){ return Ember.$.getJson(‘api/pokemon/’ + params.poke_id); } });
What’s a lifecycle?
There are so many hooks in the route that I can override. I can override the controller creation. I can specify a non-standard template. Oh, that might be fun! This is the BEST pokemans, so he needs a custom template.
App.PokedexRoute = Ember.Route.extend({ renderTemplate: function(controller, model){ if(model.name === “Squirtiepie”) { this.render(“pokedex_squirtle”); } else { this.render(‘pokedex’); } } });
Odds and Ends
If your code is slow, because for example not tied to anything real and not to name names or anything you query exchange, you can create a template called ‘loading’. Or you an overload the loading behavior.
The same thing with handling errors.
Customizing the Base
You may notice that the Url ember gives you has a hash (#). You can pick the location strategy as one of the following three. If you don’t like the hash, you can use the ‘location’. If you’re running an app out of a page, you can use ‘none’. The ‘hash’ strategy is the default.
App.Router.reopen({ location: ‘history’ });
Transition Overrides
When you edit the Pokedex, you don’t want to update the data until the Pokemaster is finished with her entry and presses the submit button. But what if she clicks on a link to another page? We can intercept the transition and quit!
App.PokedexEditRoute = Ember.Route.extend({ action: { willTransition: function(transition){ if(this.controller.get(‘formHasEdits’) && confirm(“Are you sure you want to throw away your changes?”)){ transition.abort(); } else { return true; } } } } });
We could also validate the input for correctness and prevent a transition if we found it necessary.
Redirecting
Let’s say you load a model and need to decide to redirect because any Pikachu needs to redirected to a list of rats. That jerk gets all the attention anyway.
App.PokedexRoute = Ember.Route.extend({ afterModel: function(model, transition){ if(model.get(‘type’) ===’Pikachu’){ this.transitionTo(‘rats’); } } });
You Are Here
The router is all about defining the transitions between your views. In all honesty, the next time I write a desktop application, I may have to write something like this. It’s super easy to manage and override just about any transition. It’s useful, flexible, and the heart and soul of your application.
This post originally appeared at https://myotherpants.com/2014/07/getting-from-here-to-there/