There already exists a significant amount of code analysis techniques out there. I think the existing technologies are pretty useful for tracking some aspects of why a given piece of code can be difficult to deal with. However, I want to add a diagram technique that can be used to describe certain features in programming languages. Being able to describe certain features will provide insight into the types of problems (and by extension the types of difficulty) that you can get into by using the features. None of this is an attempt to say “such and such a feature is bad”, but instead to better understand the forces at play when you are using a programming language to solve your problem. Better understandings can lead to proper usage or mitigation techniques.
The programming language feature diagrams here will mostly describe features of languages that involve functions and how they related to one another. There is some additional descriptive power for global variables, mutable state, exceptions, threads, etc.

You can represent calling functions as a tree. Recursive (either direct or indirect) can still be represented this way (as opposed to using a graph). The important aspect is that you have to realize that any given run of a program will potentially generate a different tree structure depending on what code path is taken through the program. The above image might be representing a program that looks like:
int Right( int x )
{
int r = 0;
if ( x == 1 )
{
r = Right( x + 1 );
}
return Left( x + r );
}
int Left( int x )
{
return x + 22;
}
string Up( string str, int x, int y )
{
return str.SubString( x, y );
}
void Log( string str )
{
System.Log( LogType.Debug, str );
}
void Main()
{
var r = Right( 1 );
var u = Up( "This is the sentence that needs to be analyzed", r, 1 );
Log( u );
}
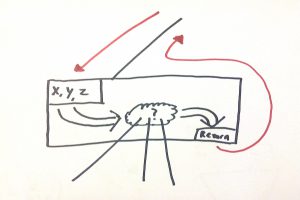
Any given box is going to represent a function, so we can kind of imagine that the internals of the box will look something like the above image.

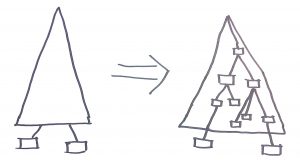
Finally, we might want to think about the call tree in abstract terms (well, more abstract than we are already thinking of it). The above image shows that we can represent a sub-tree of the call tree with just a triangle that contains a bunch of function calls. For whatever reason we don’t care about what the structure of the functions are, but we are trying to highlight some overreaching structure of the code.
That’s the initial gist of the programming language feature diagrams that we’re going to be using for this section. As I go through the blog posts, I’m going to elaborate and add to the diagrams themselves.
Next time we’re going to take on mutable state. Why do some people say it’s bad and what forces are actually acting on our code when we use it.