Many of us working in the tech space have undoubtedly encountered challenges communicating with members of our product teams. More specifically, there seems to be a disconnect between designers and developers. However, effective communication within these spaces is crucial to building excellent quality products for clients. A design system can help with this pain and improve the way we work in our teams.
Although most of us have heard of ‘design systems’ in passing, how many of us truly understand what they are, or the value they can bring to our organizations? Whether you are a developer or a designer, a design system can make your life easier by improving efficiency and communication on your team. However, in order to fully understand the benefits they can bring to your team and organization, let’s talk about what a design system is.
According to the InVision Handbook, a design system is a source that utilizes “a collection of repeatable components and a set of standards guiding the use of those components.” As this description suggests, components can be found in design systems along with other content including styling patterns and reusable UI development code. These resources can then be reused to build other products for the client or brand you are working with.

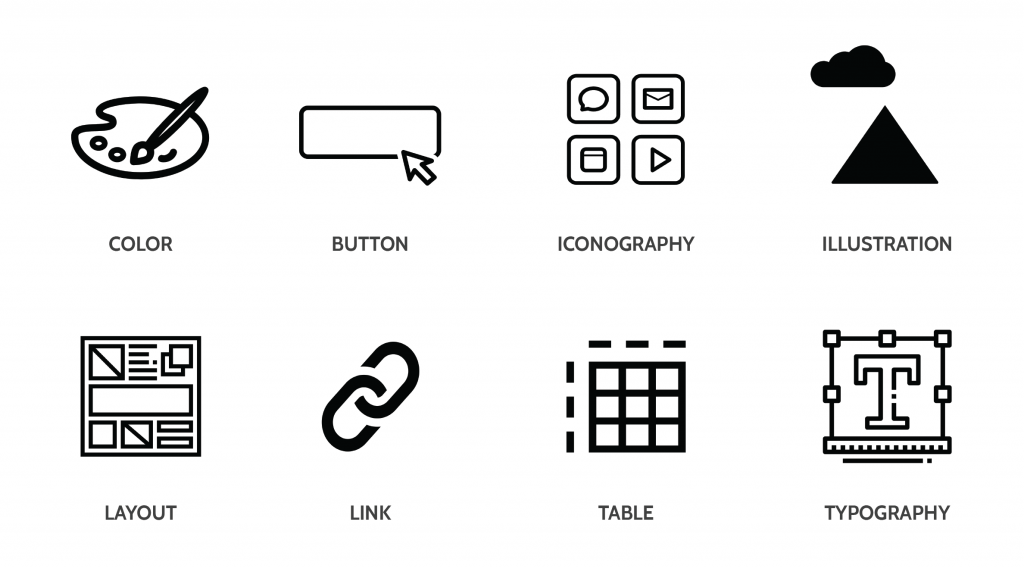
Components/styles you may find in a Design System
However, there is something important to note here… a design system is not a brand book. It may incorporate branding, but it rather serves as a common visual language bridging the gap between how engineers and designers work on their product teams. It acts as a single source of truth enabling faster development and consistency. This consequently allows teams to move forward with other important tasks related to product development.
Investing in building a design system can impact more than just the product team. According to Marco Suarez’s “Design Systems Handbook,” it “reduces design debt, accelerates the design process, and builds bridges between teams in concert to bring products to life.” In other words, it allows teams to focus on the big picture, instead of spending valuable time going back and forth on design questions – saving your company time, money, and resources.

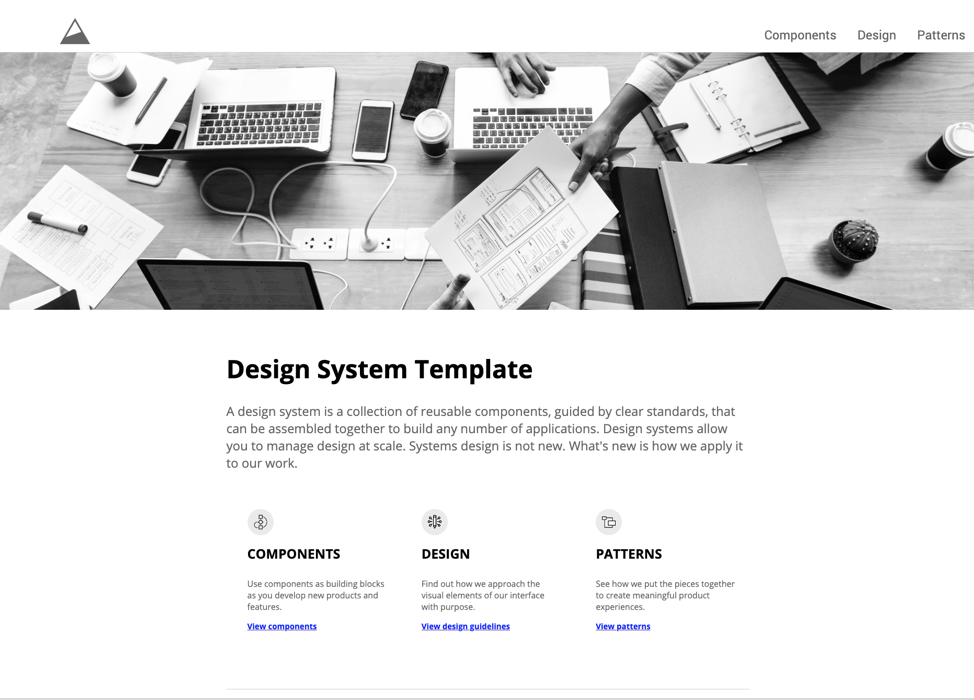
Sneak peek into the MVP template of SEP’s Design System
Want to see what one looks like? Check out some of these links and stay tuned for updates regarding SEP’s in-progress Design System!
Let’s build awesome things together.
Our approach to Product Design & UX is holistic, integrating business, tech, user needs, and market demands.