
Mapping New Stories with CardBoard
Story mapping, a software product planning tool, facilitates better product discussions and decisions. CardBoard, a digital story mapping tool, enables distributed teams and co-located teams alike to capture user stories in one convenient place.
We leveled up CardBoard’s user story mapping web app by modernizing its UI and adding features to expand its target market.
What We Did
Tech Stack

Opportunity
CardBoard is an online collaboration tool built for co-located and remote teams alike. CardBoard brings story mapping, a software product planning technique, to the digital world. It simplifies documentation for co-located teams and makes story mapping possible for distributed teams.
We purchased CardBoard in 2017 with plans to expand its functionality and target market. We knew we could make digital story mapping with CardBoard even more intuitive based on our strong design and development background.
At the time of the purchase, we knew that CardBoard’s user interface (UI) needed an update. We also realized that by adding more features, we could make CardBoard a useful tool for a broader set of users than it was reaching at the time.

Solution
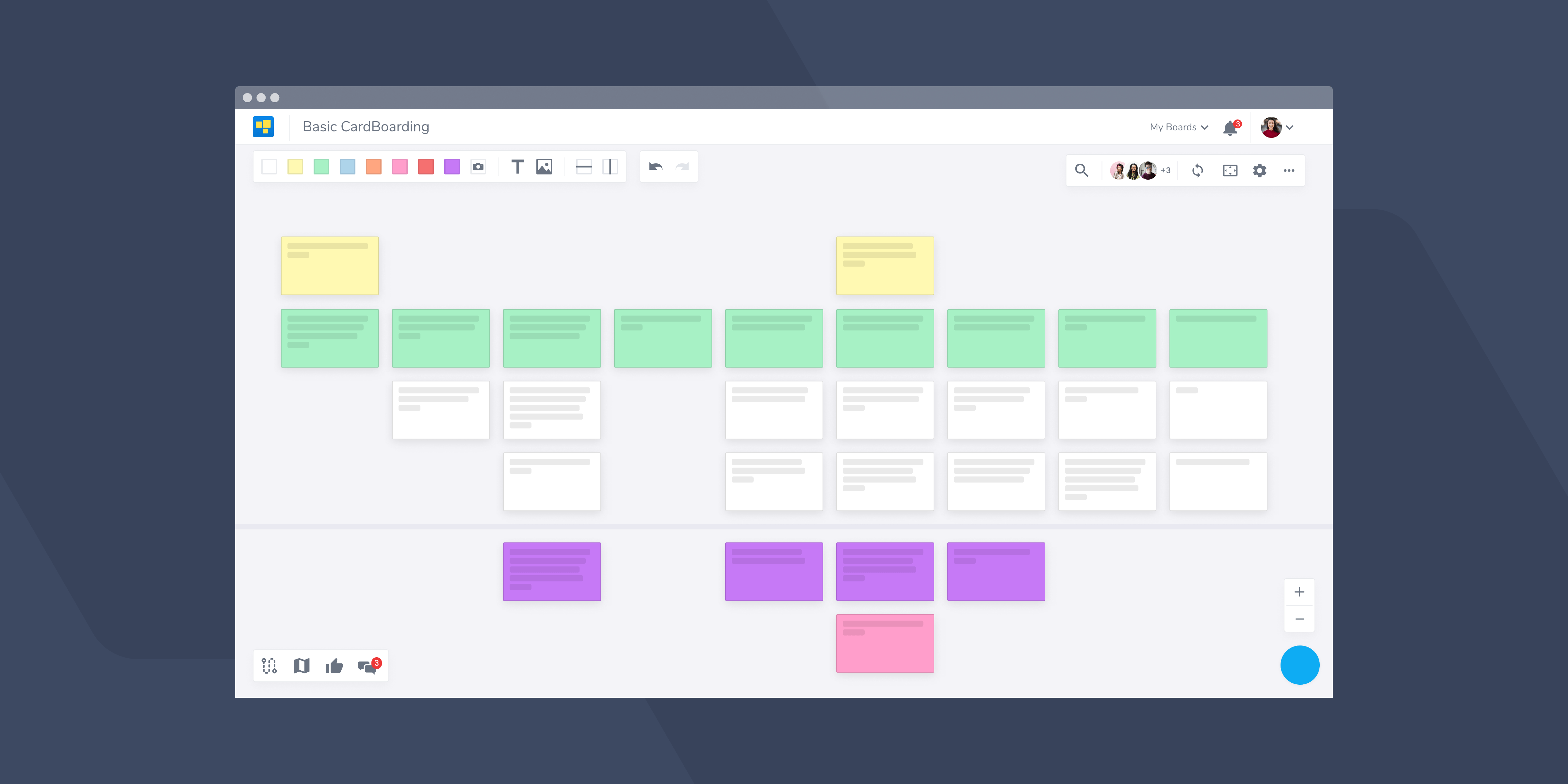
Through an iterative loop of designing, coding, and testing, we added features to CardBoard and gave the UI an overhaul.
We began by identifying and prioritizing user needs based on customer feedback. Once we decided on a feature to build, we used tools such as AdobeXD to build out the UI design and flow. Developers would then implement the design. Next, we gave select customers access to a staging server where they could try a new feature and provide feedback. We made tweaks based on feedback and then officially released the new feature.
The features we added allow teams to engage with CardBoard in new ways. We added an integration with Trello so teams can connect their story maps with their team boards. We added templates such as Kanban and a business model canvas to jump-start project planning. We also created a voting feature to help teams with decision making.
Results
Our work on the UI gave the product a modern and intuitive feel and improved the overall experience for CardBoard’s customers. The features we added allow a wider range of users to use CardBoard to collaborate and plan products.
Since we started our work on CardBoard, we have increased the number of customers by 147%. We have also tripled annual recurring revenue, making this an exciting jump into the product world for this service company!
Recent Case Studies


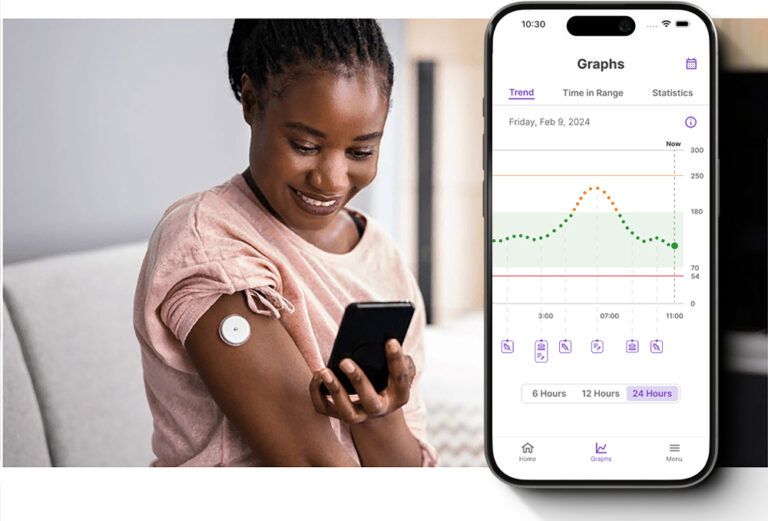
Empowering Patients with a Groundbreaking User-Friendly CGM

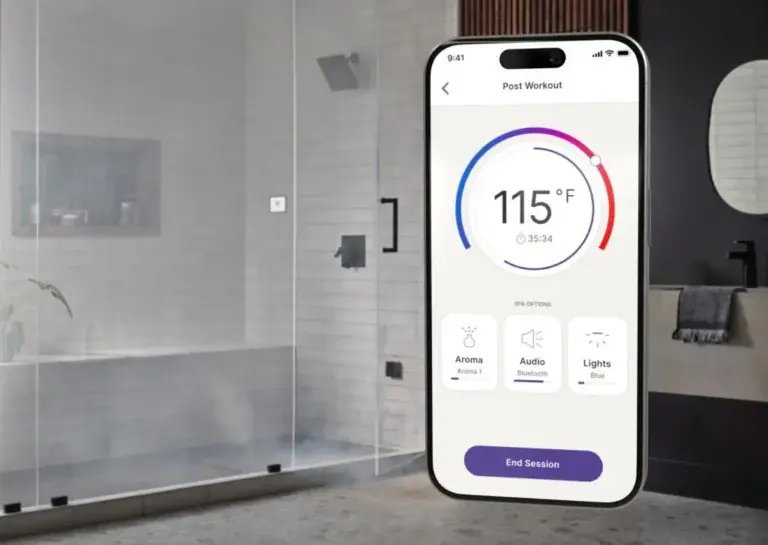
Crafting Luxury Smart Home Solutions: The Power of Tech-Enabled Innovation
Let’s develop something special.
Reach out today to talk about how we can work together to shake up your industry.