
Storyboarding as a UX Designer
As an Associate UX Designer, the one part of my job that intimidates me the most is leading client meetings surrounding ideas and interactions. How can you:
- communicate ideas,
- acknowledge your clients’ wants and needs,
- and use your expertise to consult,
- while also making sure you are keeping the conversation on the right track?
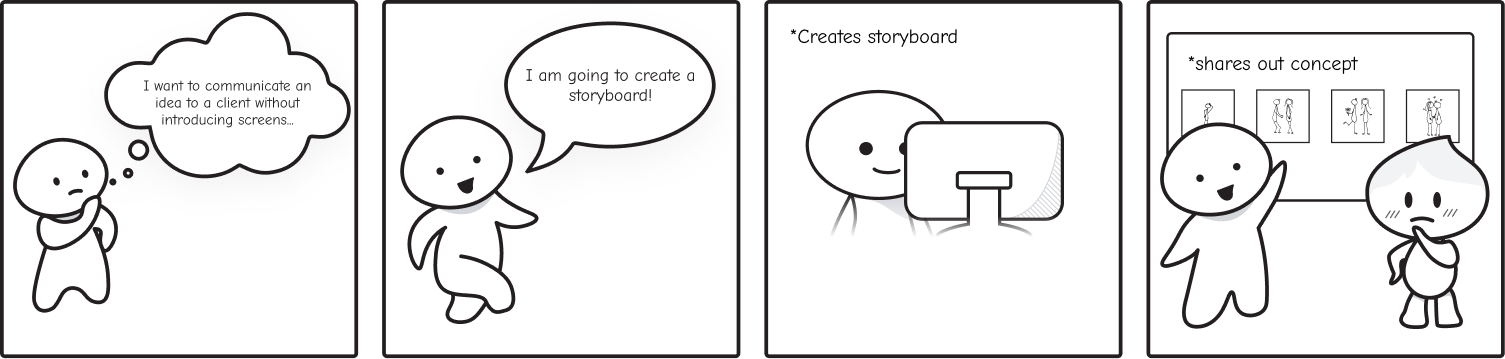
There is no exact formula because all clients are different. However, I have found that storyboarding is a useful tool. It narrows the focus and communicates ideas without getting too granular.
Storyboarding is a visual representation of a sequence broken into comic-book-like panels. While it is most commonly used in video production, it can also be useful in software design. Oftentimes, clients will see a low-fidelity mockup, or a wireframe, and have a hard time focusing on interactions or ideas.
Clients tend to hone in on the user interface (UI). By using storyboarding, you can zoom out to a concept level and cut the focus on UI in total. There is a time and place for wire-framing. But in my experience, storyboarding is more effective at communicating concepts and interactions.
How to Storyboard
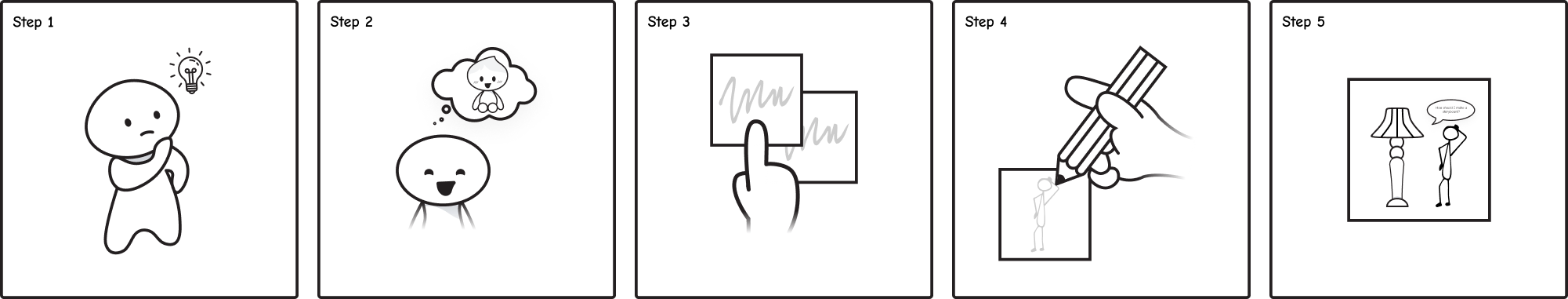
You can break the storyboarding process down into five simple steps:
- First, establish an idea or concept to share.
- Then, create a generic character, one that can cover a wide variety of demographics. You want to keep it as simple as possible for the sake of drawing speed. This also helps you drop unnecessary distractions.
- Next, map out the story you want to tell; keep it as high-level as possible.
- After that, create simple illustrations to help tell your story; leave out any intricate details.
- Finally, add dialogue and necessary details.

Using Your Storyboard in Meetings
For starters, I would suggest that you have the storyboard ready and pulled up at the start of the meeting. Then, once you are ready to dive in, tell it like a story. Stay high-level! If the focus is on the interaction, don’t get wrapped up in the specific details.
In return, you will often get more desirable feedback from the client. This process makes it clear to the client that you are seeking feedback on the interaction. Especially since there is no UI present.
I had a client once ask for a copy of a storyboard to take back to their internal team. They said it was a helpful tool to share ideas with people who focus on high-level production!
Other Uses for Storyboarding
Storyboards are also useful for explaining interaction patterns to developers. Development and design have two different focuses. Development is trying to figure out what to do and how to do it, while design is thinking about the user and their experience as a whole.
Bridging that gap between focuses can be challenging. But storyboarding can help pull development into a more design-oriented mindset
It accomplishes this by helping them to empathize more with the user. Meanwhile, it is helping you to articulate design decisions.
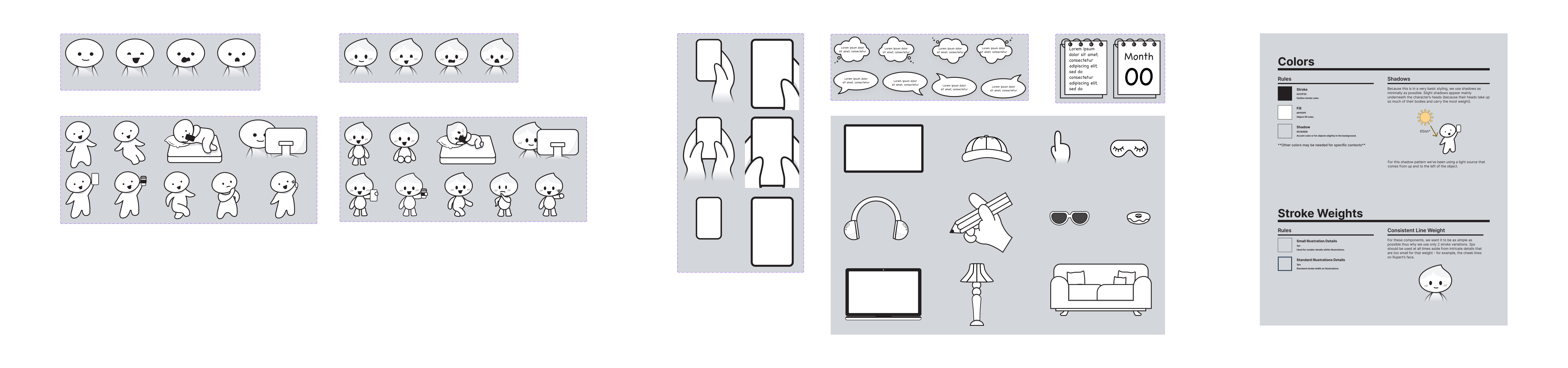
Storyboarding Library
I know sketching a storyboard can be time-consuming. And as designers, we are busy people. I have found it useful to establish a storyboarding library if you are working in Figma. I did this when I was taking over a project from another designer. My plan was to keep her storyboarding illustrations consistent for the client’s sake. But I couldn’t recreate them for the life of me.
My solution was to vectorize her character using the pen tool in Figma and turn it into a component. I continued adding components with variances to create a fully-functioning storyboarding library.
Now, I can drag and drop elements from my library into my storyboard and adjust their settings, saving a ton of time.

Tell your story.
All in all, there is not one right way to establish focus in an unfocused client meeting. However, I have found that storyboarding is successful in creating an interaction-based mindset. We don’t want to dull the client’s interest in the UI; their passion offers us great feedback moving forward.
If you aren’t quite ready for that type of feedback yet, cut mockup presentations altogether. All you have to do is tell your client a story.

Work with awesome people.
Check out our current openings for your chance to build things that matter with creative, curious people.
You Might Also Like