
In user experience (UX) design, taxonomy and ontology are two important but often overlooked tools. Taxonomies organize information into groups. Meanwhile, ontologies focus on relationships and concepts within a specific area. By understanding these concepts, we can enhance a product’s information architecture. First, let’s start by discussing the basics of taxonomy and ontology. Then, once we have mastered the basics, we will explore how to optimize discoverability in a mobile app. Are you ready to learn more about these valuable UX principles? Let’s get started!
Before you continue, do you want a simpler introduction to systems thinking and information architecture? Read my blog, Chaos or Clarity? Improve Your Product Design With Systems Thinking.
The Basics of Taxonomy and Ontology
First, before we start addressing a product problem, we should get some context. We need to ensure that we understand both taxonomy and ontology separately. But before we can do that, I’d like you to visualize yourself walking into a library. Imagine you are going through the experience of browsing different sections. And now, picture yourself selecting a book. Hold on to that thought; it will come in handy soon.

Now, let’s take a moment to reflect on how you visualized your experience in the library. When you were browsing the bookstore, how did the shelves look? The library may have organized the shelves into different sections. Maybe the poems were in one section, the romance novels were in another, and the sci-fi books were in another. This organization makes the books you are more interested in finding more accessible. This example is the essence of taxonomy. It’s about categorizing entities based on shared characteristics. Taxonomy makes it easier for users to discover products that align with their preferences. In UX, we call this discoverability.
Imagine yourself standing in front of a shelf containing your favorite genre. For example, mine is generally history. You notice one book that catches your attention and pull it out to examine it. As you study it, you realize this book is not standalone. It connects to other works through references, citations, and thematic similarities. This interconnectedness represents a systematic representation of knowledge. You are establishing meaningful relationships between different entities within a system. We call this process ontology.
Discoverability in a Mobile Shopping App
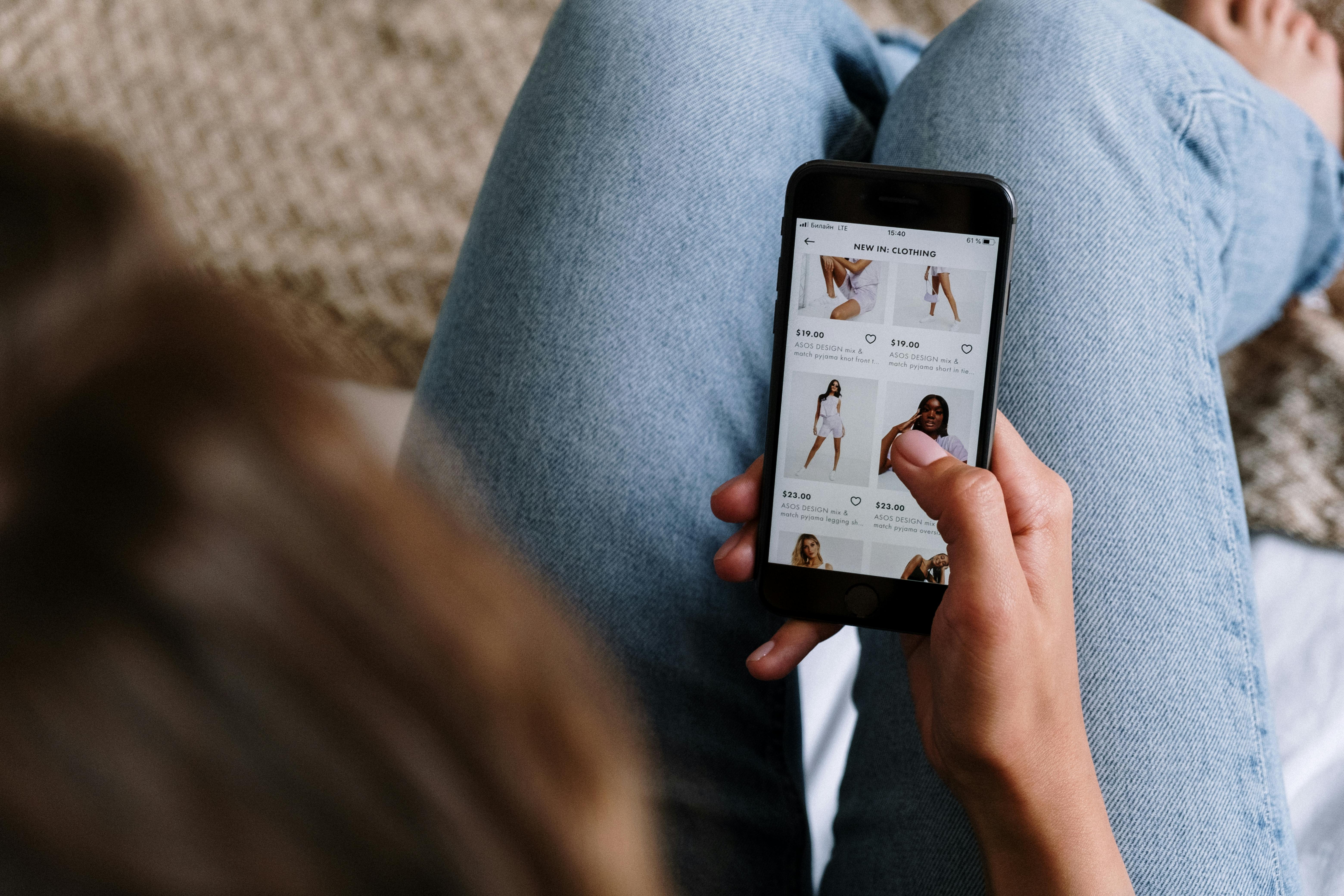
Now, with that understanding, let’s shift our focus back to the world of product design. We have a task at hand: assisting a mobile shopping app that faces discoverability issues. Without categories and labels, users must search the whole inventory to discover various products. As a result, they get frustrated and leave the app, and our mobile app is losing business. But we can transform this situation by harnessing the power of taxonomy and ontology. By doing this, we can create an information architecture that will guide users to products that align with their needs. In turn, our mobile app will keep its customer base. Below is a step-by-step guide to using taxonomy and ontology to build an effective information architecture.

Step 1 – Understand User Behavior:
First, we want to establish an understanding of our users and their expectations. Our design approach is more than creating an appealing app. It’s about understanding our users. We do this by doing thorough research that uncovers their preferences and behaviors. This user-centric approach is crucial as it values the users’ needs and preferences. What are they searching for? What categories are popular among users? This insight, gathered with their needs in mind, forms the foundation of our approach.
Step 2 – Create Logical Categories:
Next, we want to create categorizations for our mobile app. It can be overwhelming when you first enter this app. It contains a wide range of products, from clothing to electronics. Knowing where to start can take time and effort, with so many options. We can create a navigation hierarchy by sorting products into groups and subcategories. We will use the research from earlier to do this. This hierarchical structure enables users to locate the desired product without overwhelming them. It provides a clear path for users to follow, thus making their browsing experience more intuitive and efficient. That which could look something like this:
- Clothing
- Men’s Clothing
- Women’s Clothing
- Kids’ Clothing
- Shoes and Accessories
- Electronics
- Smartphones and Accessories
- Computers and laptops
- Audio and Headphones
- Cameras and Photography
- Home and Kitchen
- Furniture
- Appliances
- Decor and lighting
- Kitchenware
- Sports & Outdoors
- Fitness Equipment
- Outdoor Gear
- Sports Clothing
- Camping and hiking
Step 3 – Clearly Display Categories:
Then, we will use intuitive label cues to improve discoverability. For instance, we used labels such as “Electronics” and “Sports & Outdoors” in the example above. These taxonomy choices make it simple for users to explore our vast catalog. They lead to a more efficient shopping journey tailored to user preferences.
Step 4 – Personalize Recommendations:
Subsequently, we can recommend products based on a user’s purchase history and context. But, we can only do this when we understand the relationships between different products. We want to map the relationships between different products to improve product discovery. Then, we will want to identify similarities, complementary products, and trending selections. Once we have done that, we will want to install algorithms that adjust recommendations based on user interactions. For example, the mobile app might recommend floral dresses to users interested in floral patterns. We must ensure the app evolves according to each user’s unique preferences. This level of personalization shows the user that the mobile app values their experience and needs.
Step 5 – Integrate Taxonomy and Ontology:
Lastly, the real power of taxonomy and ontology lies in their integration. Merge taxonomy-driven navigation with ontology-driven recommendations. This step, when executed, will create a cohesive browsing experience. Users can explore categories while receiving personalized suggestions tailored to their interests. This integration is a powerful solution that will enhance the user experience of our app.
Excel in Discoverability
As we have seen, taxonomy and ontology are fundamental elements in product design. We can see this in our mobile shopping app example. These processes allow us to improve information architecture, thereby enhancing discoverability. By implementing these steps, we can empower products to excel in usability and discoverability.
At SEP, we specialize in mobile software development, bringing expertise and innovation to every project. By leveraging taxonomy and ontology, we elevate user satisfaction. Partner with us at SEP, where innovation meets excellence in mobile app development. Together, we’ll create an extraordinary app experience that resonates with your audience and achieves your vision.