
Design Articles
We’re curious people by nature. And we love to teach others what we’ve learned. So explore our blog to gain fresh insights from our expertise in areas ranging from culture to AI.
SEP Wins TechPoint’s 2024 Innovation Service Partner of the Year Mira Award
SEP Recognized as Indiana’s Top Innovation Service Partner, Winning TechPoint’s Prestigious Mira Award Westfield, Indiana - SEP has been named the Innovation Service Partner of the Year by TechPoint at the 25th annual Mira Awards. The Mira Awards, Indiana’s largest…
Read Full Post

In user experience (UX) design, taxonomy and ontology are two important but often overlooked tools. Taxonomies organize information into groups. Meanwhile, ontologies focus on relationships and concepts within a specific area. By understanding these concepts, we can enhance a product’s information architecture. First, let’s start by discussing the basics of taxonomy and ontology. Then, once we […]
Read Full Post

Harnessing UX Competitive Analysis: A Product Playbook for Strategic Domination
In the digital colosseum, where businesses duke it out for supremacy, User Experience (UX) emerges. It navigates the treacherous road of SaaS, firmware, and B2C/B2B software ventures. Don’t think of design as a trusty sidekick but as a gladiator in its own right. Understanding the immense value of UX in our strategic arsenal is more […]
Read Full Post

Chaos or Clarity? Improve Your Product Design With Systems Thinking
Embarking on the Adventure of Systems Thinking Hey there, product professionals! Ever feel like you’re embarking on an epic adventure when crafting products? That’s because, in a way, you are! Product design is like navigating through a galaxy of intricate relationships. Each decision made sends ripples through this cosmic web. This shapes our creations in […]
Read Full Post

How to Talk About Design Like a Designer
Design is everywhere in our lives, whether you notice it or not. We experience it both in the digital world through software, and also in the physical world through things as simple as door handles. Most of the time, these designs and experiences go unnoticed. However, the most memorable experiences are often the bad ones. […]
Read Full Post

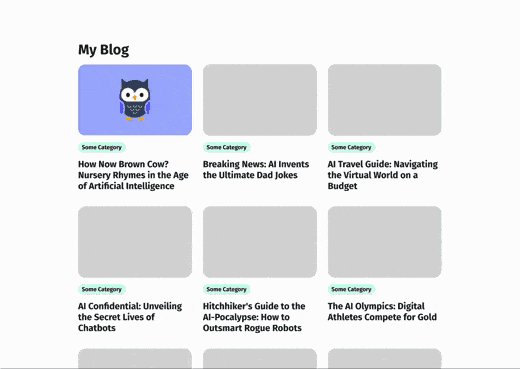
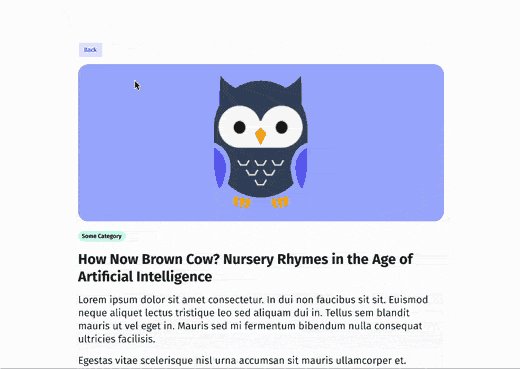
How Designers and Developers can use Shared Element Transitions to Improve UX
What are Shared Element Transitions? Shared Element Transitions are animations that move elements from one screen to another within an app. They help users understand how the interface changes when navigating between screens. They are particularly effective when users are browsing diverse content and frequently switching back and forth between screens. These transitions can be […]
Read Full Post

The Building Blocks of Design Hierarchy
Creating beautiful, well-laid-out screens may seem like design magic, but you don’t have to be a designer to know how to structure your content well. With just a few key fundamentals of hierarchy, you can drastically improve both the visual appeal and usability of your designs. What is hierarchy and why is it important? According […]
Read Full Post

10 Figma Shortcuts to Improve Your UI Design Proficiencies
Though most shortcuts in work are ill-advised or perceived as lazy, some have proven otherwise. As Figma has exploded in use amongst many in the design field these last few years, almost all SEP’s designers have adopted this tool in their own unique way. Like artists, designers have their own approach to the pieces they […]
Read Full Post

Photography 101
I might be the Marketing Graphic Designer at SEP, but I do MUCH more than just design. Part of my role at SEP is to help visually show our brand. One of the ways we do that is through photography! While most companies stick with stock photos, we love to show you the faces of […]
Read Full Post

Is going back to the office really worth it?
Travel back in time with me to November 2021… SEP executives felt that we do our best work together, in person. We had a date set – December 6, 2021. The opening of our new headquarters in Westfield, IN. This was happening. After almost two years of working from home, we are returning to the […]
Read Full Post