
Glossary
Apache. Output compression. Widget area. You hear these technical terms, but don’t always know what they mean. That’s why we’ve developed this helpful glossary: to get you up to speed and give you our take on how they apply to what we do.
A/B Test
A/B testing is a method that is used to test different marketing campaigns or product concepts. In A/B testing, a control group is given one of two products or concepts. From the results of A/B tests, teams can often determine which approach will be more successful, or which product a target consumer would most likely drive a conversion behavior.
Acceptance Testing
An acceptance test is a formal description of the behavior of a software product, generally expressed as an example or a usage scenario. A number of different notations and approaches have been proposed for such examples or scenarios. In many cases the aim is that it should be possible to automate the execution of such tests by a software tool, either ad-hoc to the development team or off the shelf.
Accessibility
Accessibility is directly related to whether all users are able to access an equal user experience within a product or service. This also refers to how applications are adapted for those with disabilities or special needs.
Accessibility is a term which is closely linked to learnability and usability.
Affinity Diagramming
A technique for identifying and grouping patterns to organize data. This technique is when analyzing or synthesizing research data to look for patterns or themes.
Automated Build
In the context of software development, build refers to the process that converts files and other assets under the developers’ responsibility into a software product in its final or consumable form. The build is automated when these steps are repeatable, require no direct human intervention, and can be performed at any time with no information other than what is stored in the source code control repository.
Backlog / Product Backlog
A backlog is a list of the new product features, changes to existing product features, bug fixes, infrastructure changes or other activities that a team may deliver in order to achieve a specific outcome.
Backlog Grooming / Backlog Refinement
Backlog grooming is when the product owner and some, or all, of the rest of the team refine the backlog on a regular basis to ensure the backlog contains the appropriate items, that they are prioritized, and that the items at the top of the backlog are ready for delivery.
Burndown Chart
Burndown charts and burnup charts track the amount of output (in terms of hours, story points, or backlog items) a team has completed across an iteration or a project.
Card Sorting
Card sorting is a method in user experience design that gives insight into how people think, group and label ideas. Card sorting assists in finding parody in how users think about content in order to make well-informed information architecture decisions. Card sorting has various methods, such as open card sorting, closed card sorting, and online vs. offline card sorting.
Clickable Wireframe
A clickable wireframe is a type of prototype that gives a visual representation of the user interface of a website or software application. Unlike static wireframes, in simulation clickable wireframes respond to user interaction. Clickable wireframes usually include affordances that perform a specific action when clicked and take the user to an appropriately linked page of the Prototype.
Co-Designing
Designing with users and stakeholders (internal or external) to envision solutions to problems or opportunities in a product. This collaboration will bring unique perspectives to solving the problem and ensure the solution meets their needs and goals. (Also called Participatory Design, Collaborative Design)
Collective Ownership
Collective code ownership is the explicit convention that every team member can make changes to any code file as necessary: either to complete a development task, to repair a defect, or to improve the code’s overall structure.
Conceptual Model
A conceptual model is the mental model a person has about how a product or service works. The conceptual model can change or be reinforced over time and is determined by the contact a person has with the product. Reviews and comments from other people can also influence
Contextual Inquiry
Interviewing or observing users in the location that they use the website/app, to understand their tasks, challenges, and understand their context of use This is usually a combination of structured interview questions and then observed behavior in context of use.
Continuous Development
Continuous deployment aims to reduce the time elapsed between writing a line of code and making that code available to users in production. To achieve continuous deployment, the team relies on infrastructure that automates and instruments the various steps leading up to deployment, so that after each integration successfully meeting these release criteria, the live application is updated with new code.
Continuous Integration
Continuous Integration is the practice of merging code changes into a shared repository several times a day in order to release a product version at any moment. This requires an integration procedure which is reproducible and automated.
Daily Meeting / Stand-up
The daily meeting is one of the most commonly practiced Agile techniques and presents an opportunity for a team to get together on a regular basis to coordinate their activities.
Definition of Done
The definition of done is an agreed upon list of the activities deemed necessary to get a product increment, usually represented by a user story, to a done state by the end of a sprint.
Definition of Ready
By analogy with the “Definition of Done”, the team makes explicit and visible the criteria, generally based on the INVEST matrix, that a user story must meet prior to being accepted into the upcoming iteration.
Design Studio
A design studio is a divergent and convergent thinking workshop that combines brainstorming, ideation, critique and prioritization to maximize ideas and gain clarity and focus on a product direction. Steps usually include problem statements, sketching, presenting/critiquing, converging, and prioritizing.
Design Thinking
The design thinking ideology asserts that a hands-on, user-centric approach to problem-solving can lead to innovation, and innovation can lead to differentiation and a competitive advantage. This hands-on, user-centric approach is defined by the design thinking process and comprises 6 distinct phases, as defined and illustrated below. Sourced from here.
Discovery
Discovery is an early phase process that involves learning, researching, and understanding the problem space, framing the problem, and implementing different learning techniques to widen the pool of understanding. These activities help mitigate risk, facilitate shared understanding, and create a shared product vision.
Double Diamond
The double diamond is a system developed by the British Design Council in 2005. Divided into four phases — Discover, Define, Develop and Deliver — it is probably the best known and the most popular design process visualizations.
Dual-Track Agile
By analogy with the “Definition of Done”, the team makes explicit and visible the criteria, generally based on the INVEST matrix, that a user story must meet prior to being accepted into the upcoming iteration.
Empathy Mapping
Empathy mapping is a workshop tool used to help give context to what a persona is doing, seeing, hearing, thinking, and feeling (including pains and gains).
Epic
An epic is a large user story that cannot be delivered as defined within a single iteration or is large enough that it can be split into smaller user stories.
Exploratory Testing
Exploratory testing is, more than strictly speaking, a “practice,” a style or approach to testing software which is often contrasted to “scripted testing.”
Evaluative Research
Evaluation research is a research method used for assessing a specific problem to ensure usability and ensure the wants, needs, and desires of targeted personas.
Experience Mapping
Experience mapping is an end-to-end representation of a generic persona’s experience through a product, in most cases depicting how someone will accomplish a goal.
Frequent Releases
An Agile team frequently releases its product into the hands of end users, listening to feedback, whether critical or appreciative.
Generative Research
Generative research (also called exploratory research) is done to clarify the exact problem to be solved by gaining deep understanding of the lives of the end users and the contexts in which they use certain products and services. Some methods used may be stakeholder interviews, contextual inquiry, ethnographic interviews, or co-creation activities.
Given-When-Then
The Given-When-Then formula is a template intended to guide the writing of acceptance tests for a User Story: (Given) some context, (When) some action is carried out, (Then) a particular set of observable consequences should obtain
Heuristic Analysis
An expert persona evaluates software documenting areas that violate usability heuristics on a scale of 1 (minor) to 5 (catastrophic).
Human Centered Design (HCD)
HCD is a creative approach to problem solving where we use deep empathy to design for the humans we’re problem solving for and align solutions to custom fit their needs.
Incremental Development
In an Agile context, Incremental Development is when each successive version of a product is usable, and each builds upon the previous version by adding user-visible functionality.
Information Architecture (IA)
Information architecture (IA) focuses on organizing, structuring, and labeling content in an effective and sustainable way. The goal is to help users find information and complete tasks. Some things that go into creating an information architecture are organization schemes and structures, labeling systems, navigation systems, and search systems which consider context of use, content of the application, and the users needs and goals. Adapted from here.
Information Radiators
“Information radiator” is the term for any of a number of visual displays which a team places in a highly visible location, so that all team members can see the latest information at a glance.
Integration
The term “integration” (or “integrating”) refers to any efforts still required, after individual programmers, or sub-groups of programmers working on separate components, for a project team to deliver a product suitable for release as a functional whole.
Interaction Design (IxD)
The term “interaction design” (IxD) comes from and is closely related to human-computer interaction. Generally speaking, interaction design is a process that shapes the way humans interact with technology or products to achieve their goals.
INVEST
The acronym INVEST helps to remember a widely accepted set of criteria, or checklist, to assess the quality of a user story. If the story fails to meet one of these criteria, the team may want to reword it, or even consider a rewrite (which often translates into physically tearing up the old story card and writing a new one).
A good user story should be:
“I” ndependent (of all others)
“N” egotiable (not a specific contract for features)
“V” aluable (or vertical)
“E” stimable (to a good approximation)
“S” mall (so as to fit within an iteration)
“T” estable (in principle, even if there isn’t a test for it yet)
Iteration
An iteration is a timebox during which development takes place. The duration may vary from project to project and is usually fixed.
Iterative Development
Agile projects are iterative insofar as they intentionally allow for “repeating” software development activities, and for potentially “revisiting” the same work products (the phrase “planned rework” is sometimes used; refactoring is a good example).
Journey Mapping
A journey map is a visualization of the process that a person goes through in order to accomplish a goal. In its most basic form, journey mapping starts by compiling a series of user actions into a timeline. Next, the timeline is fleshed out with user thoughts and emotions in order to create a narrative. This narrative is condensed and polished, ultimately leading to a visualization. Sourced from here.
Kanban
The Kanban Method is a means to design, manage, and improve flow systems for knowledge work. The method also allows organizations to start with their existing workflow and drive evolutionary change. They can do this by visualizing their flow of work, limit work in progress (WIP) and stop starting and start finishing.
Kanban Board
A Kanban Board is a visual workflow tool consisting of multiple columns. Each column represents a different stage in the workflow process.
Lead Time
Lead Time is the time between a customer order and delivery. In software development, it can also be the time between a requirement made and its fulfillment.
Milestone Retrospective
A Milestone Retrospective is a team’s detailed analysis of the project’s significant events after a set period of time or at the project’s end.
Minimum Marketable Feature (MMF)
A Minimum Marketable Feature is a small, self-contained feature that can be developed quickly and that delivers significant value to the user.
Minimum Viable Product (MVP)
A Minimum Viable Product is, as Eric Ries said, the “version of a new product which allows a team to collect the maximum amount of validated learning about customers with the least effort.”
Mob Programming
Mob Programming is a software development approach where the whole team works on the same thing, at the same time, in the same space, and often at the same computer.
Mock Objects
Mock Objects (commonly used in the context of crafting automated unit tests) consist of instantiating a test-specific version of a software component.
Mood Board
A mood board is a collage, either physical or digital, which is intended to communicate the visual style a direction is heading (or should be heading). Stakeholders may use a mood board to provide a designer with the atmosphere they would like their site to convey and the colour palette to explore.
Pair Programming
Pair programming consists of two programmers sharing a single workstation (one screen, keyboard and mouse among the pair).
Paper Prototype
Paper prototyping is the process of creating rough, often hand-sketched, drawings of a user interface, and using them in a usability test to gather feedback. Participants point to locations on the page that they would click, and screens are manually presented to the user based on the interactions they indicate.
Personas
Personas are synthetic biographies of fictitious users of the future product.
Primary Research
Primary research is conducted by going to your users/customers to learn from them in real-time, gathering data on behaviors and supporting systems. In most cases you’re doing generative/exploratory research and following up by digging deeper into specific problem(s) exposed during the generative/exploratory stages.
Points (estimates in)
Agile teams generally prefer to express estimates in units other than the time-honored “man-hours.” Possibly the most widespread unit is “story points.”
Product Owner
The product owner is a role created by the Scrum Framework responsible for making sure the team delivers the desired outcome.
Prototype
A prototype is the initial example of a product or program, which acts as a basis for following designs. Prototypes are often made from inexpensive materials and are usually made at a lower level of detail than a final product. In software design, prototypes can be made that focus on the visual design, flow, or functionality of a program.
Refactoring
Refactoring consists of improving the internal structure of an existing program’s source code, while preserving its external behavior.
Relative Estimation
Relative estimation consists of estimating tasks or user stories by comparison or by grouping of items of equivalent difficulty.
Retrospective
The team meets regularly to reflect on the most significant events that occurred since the previous such meeting, and identify opportunities for improvement.
Scenario
A scenario is a narrative describing a story for one of your personas and ultimately narrating how they engage with your product.
Scrum
Scrum is a process framework used to manage product development and other knowledge work. Scrum is empirical in that it provides a means for teams to establish a hypothesis of how they think something works, try it out, reflect on the experience, and make the appropriate adjustments. Scrum is structured in a way that allows teams to incorporate practices from other frameworks where they make sense for the team’s context.
Scrum Master
The scrum master is responsible for ensuring the team lives agile values and principles and follows the practices that the team agreed they would use.
Scrum of Scrums
A technique to scale Scrum up to large groups (over a dozen people), consisting of dividing the groups into Agile teams of 5-10.
Secondary Research
Secondary research uses existing data like analytics, metrics, articles, books, or other resources on the internet to support any existing research. These activities are conducted when trying to bring support to an existing idea or insight learned from other research activities.
Service Blueprint
A service blueprint is a diagram that visualizes the relationships between different service components — people, props (physical or digital evidence), and processes — that are directly tied to touchpoints in a specific customer journey. Sourced from here.
Site Map
Site maps can be seen as part of the information architecture of a website in that they show the structure of the website and how the information is organized.
Sprint Backlog
A sprint backlog is the subset of product backlog that a team targets to deliver during a sprint in order to accomplish the sprint goal and make progress toward a desired outcome.
Sprint Planning
Sprint planning is an event that occurs at the beginning of a sprint where the team determines the product backlog items they will work on during that sprint.
Stakeholder Interviews
Conversations with the key contacts in the client organization funding, selling, or driving the product.
Storyboard
A storyboard is a visual representation of how a user will interact with an application or interface. A storyboard is also used to demonstrate the process that the user will go through when using a product. Storyboards can be useful for determining user requirements of a product and are displayed in a narrative and chronological form.
Story Mapping
Story mapping consists of ordering user stories along two independent dimensions.
Story Splitting
Splitting consists of breaking up one user story into smaller ones, while preserving the property that each user story separately has measurable business value.
Swarm Programming
Swarm Programming is a software development approach where more than two team members work on the same thing, at the same time, in the same space, and often at the same computer.
Test Driven Development (TDD)
“Test-driven development” is a style of programming in which three activities are tightly interwoven: coding, testing (in the form of writing unit tests) and design (in the form of refactoring).
Three Cs
“Card, Conversation, Confirmation” is a formula that captures the components of a User Story.
Timebox
A timebox is a previously agreed period of time during which a person or a team works steadily towards completion of some goal.
Ubiquitous Language
Striving to use the vocabulary of a given business domain, not only in discussions about the requirements for a software product, but in discussions of design as well and all the way into “the product’s source code itself.”
Unit Testing
A unit test is a short program fragment written and maintained by the developers on the product team, which exercises some narrow part of the product’s source code and checks the results.
Usability Testing
Usability testing, or user testing is a study conducted to find out how usable an application or product is for potential end users. This can include usability testing of websites or mobile applications. Usability testing can be carried out on a prototype or a finished product.
Use Cases
A use case is a list of steps that define the interactions between a user and a system. Use cases, especially when used as requirements for software development, are often constructed in UML, with defined actors and roles.
User-Centered Design
User centered design (UCD) is an approach to designing a product or service in which the end user is placed in the center of the process. The primary concern of user-centered design are the targeted end users of the website or the application and which requirements these users will have. User-centered design ensures that the target users easily understand the user interface and find what they are looking for.
User Flow
A visual representation of the paths or avenues a user can take through a system. User flows enable teams to evaluate and optimize the user experience to best fit the persona’s needs and current patterns while optimizing to achieve overall business objectives.
User Interface (UI) Design
User interface design or UI design generally refers to the visual layout of the elements, components, and controls that a user might interact within a software product. The UI also considers pattern, color, and overall aesthetics that are applicable to brand and user motivation.
User Interviews
User interviews are a key activity for understanding the tasks and motivations of the user group for whom you are designing.
User Research
The study of humans to better understand motivations, pains, needs, and wants – so teams have the focused insights to solve the right problem.
User Stories
In consultation with the customer or product owner, the team divides up the work to be done into functional increments called “user stories.”
Velocity
At the end of each iteration, the team adds up effort estimates associated with user stories that were completed during that iteration. This total is called velocity.
Version Control
Version control is not strictly an Agile “practice” insofar as it is now widespread in the industry as a whole.
Wireframes
A wireframe is a rough guide for the layout of a website or app. A prototype is similar in that while far from being a polished product in terms of visuals or functionality, it gives an indication of the direction that the product is heading. “Mockups” is the term I use for wireframes that have been created in high fidelity, but for some people these three terms are Interchangeable.
Explore Our Case Studies


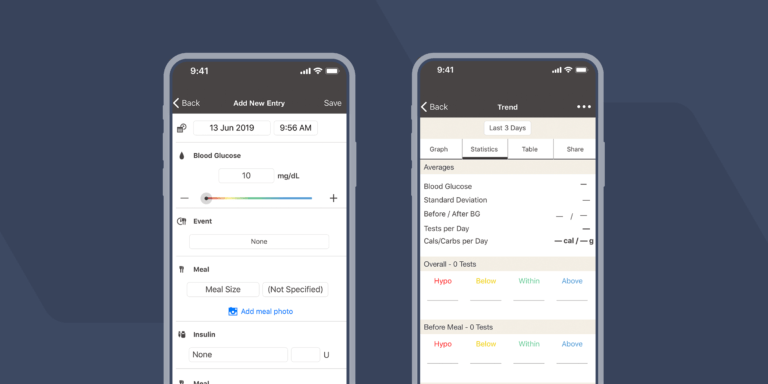
Empowering People with Diabetes

Incentivizing Workplace Wellness