
Software Development Articles
We’re curious people by nature. And we love to teach others what we’ve learned. So explore our blog to gain fresh insights from our expertise in areas ranging from culture to AI.
SEP Wins TechPoint’s 2025 Exceptional Employer Mira Award
SEP Recognized as Indiana’s Top Tech Employer, Winning TechPoint’s Prestigious Mira Award Westfield, Indiana - SEP has been named Exceptional Employer by TechPoint at the 26th annual Mira Awards. This award recognizes companies that are developing talent through skills-based hiring…
Read Full Post

You may be hearing a lot of chatter about Xamarin.Forms going away. If your app is built in Xamarin.Forms, this is probably concerning news to hear. Our advice? Don’t panic! 😱 We recently sat down with Adam Livingston, Staff Software Engineer, and Charles Tippett, Engagement Manager, to get the scoop on the upcoming transition from […]
Read Full Post

Transferable & Soft Skills: The Unjustly Unsung Heroes of Software Development
“If you don’t figure out what you want to do for a career, you will fall behind in life.” I can remember hearing this loaded statement as early as 8th grade. Which, looking back on it, is about the equivalent of attempting to teach a dog new tricks as a squirrel scampers about in its […]
Read Full Post

Babbling on about BabylonJS
I recently had the opportunity to do some investigation / prototyping work on a website that needed to render interactive 3D models in mobile browsers. After some investigation on available technologies, I decided to give BabylonJS a try. BabylonJS has a comprehensive API, is well documented, and has an active support forum. On top of […]
Read Full Post

Best of 2022: SEP’s Top 6 Software Development Resources of the Year
Looking back at our most viewed software development resource articles throughout the year. #6. WSL, git, and Beyond Compare Since I’m a git command line kind of guy, being able to sudo apt install git was a slice of heaven on a Windows machine. Getting that up and running was pretty nice. However, there is […]
Read Full Post

Common Elements of an SEP Project Team Area
We often get asked what a typical team setup looks like at SEP. We think these elements help to make our project, client, product, and employee experience better. Kanban Board We like to use physical kanban boards to track work so everyone can see the big picture from 10 feet away. The ability to visualize […]
Read Full Post

Why Software Accessibility Matters
I’m a designer with Color Vision Deficiency (CVD). A lot of people, myself included, refer to CVD as “color blindness.” The term “color blind” can be a bit misleading and gives rise to all kinds of funny questions like, “What color is my shirt?” or, “How do you dress yourself?” The reality is, I do […]
Read Full Post

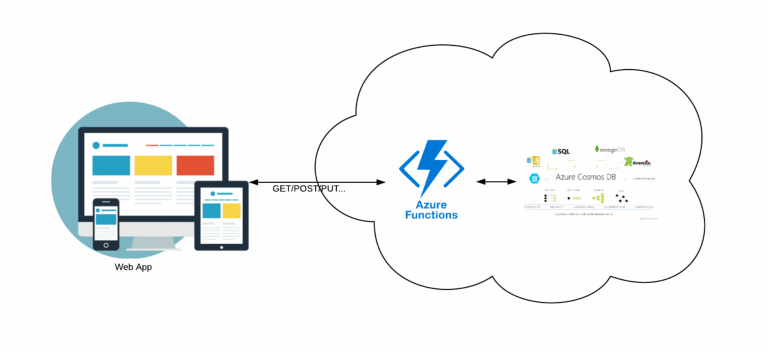
Using Azure Functions to Deliver REST API: A Step-by-Step Guide, 2/2
This is a follow-up to my previous post about hosting a simple React App in Azure, and now we’ll cover using Azure Functions to deliver REST API. I would like to begin with the caveat that both posts are meant to be used as steps to deploy to Azure as quickly as possible. Production-level apps […]
Read Full Post

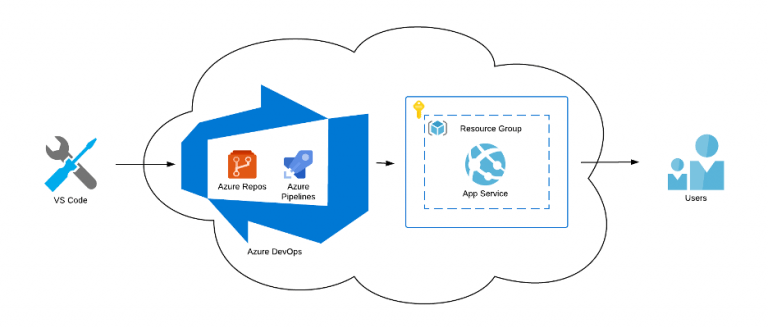
Hosting a React Web App in Azure with CI/CD in Five Easy Steps
There are a few blog posts out there that already show you how to host a React web app in Azure, but since I encountered a few issues, I thought I’d document what worked for me. These are the very simple steps I followed to set up my web app in Azure, with continuous integration […]
Read Full Post

SEPTalks: Delivering in Bets: How Betting Will Improve Your Delivery Strategy
Defining a delivery strategy can be difficult. We tend to underestimate the risk, aren’t explicit about our assumptions, and don’t involve the delivery team early in the process. Chris Shinkle, our Director of Innovation, recently introduced the idea of delivering in bets to several clients. The idea is that each delivery is a series of […]
Read Full Post